
The Residences at Hudson Yard - Experience Center
I worked with Rockwell Group in a client facing role, creating a digitally and physically immersive experience for Related Real Estate to promote the Hudson Yards development in NYC.

Role
I created four impactful stories that would be displayed on thirty-four screens, located in the Hudson Yards Shopping Mall. I organized content and designed the digital navigation in response to the physical layout of the experience center.

Challenge
I had to create a strong message in order to grab the attention of the visitors walking through a fast-paced high traffic area.
The shop was divided into four zones, and each zone had a unique story. I had to create four stories that were related and connected to each other from multiple viewing perspectives at the Experience Center.

Goal
Create a message that draws the attention of the visitors, inviting them to explore the different zones at The Residences at Hudson Yards - Experience Center.

Process
I created the stories for The Residences at The Hudson Yards - Experience Center. I used a process that involved five major stages: Information architecture, content strategy, ideation, rapid prototyping, user testing, and refining the concept and interactions.

Information Architecture
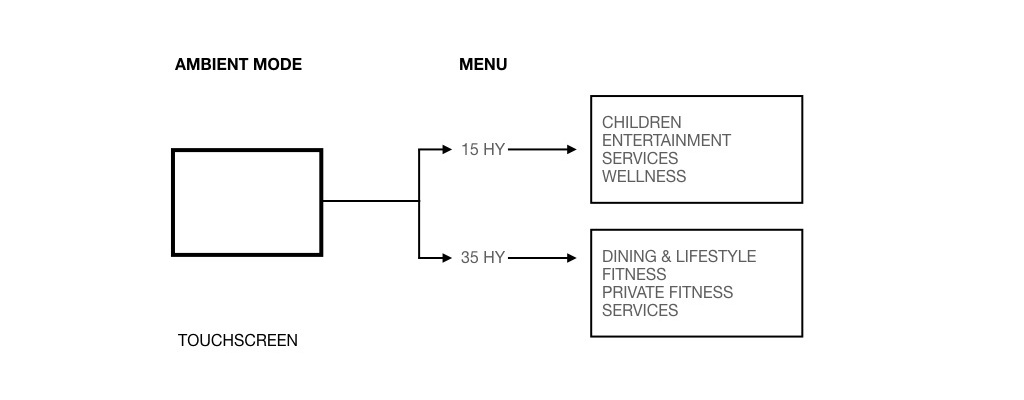
I led the development of the site maps, user flows, and designed a holistic user journey through the physical and digital space.

Content Strategy
We had various images that needed to be selected for the stories. I led the process of creating different narratives which were then used to select and group the images.

Digital Design
I worked with a UI designer to create the final screen designs for the four different zones.

User Testing
Using a basic prototype and a physical mockup of the space, I conducted two rounds of user testing to confirm the narrative, the interactive navigation on each zone, and the physical aspects of the interface.

Findings
Originally the screens were located facing East and West. Once we ran user testing and completed research about the visitor flows in that area, we found it was optimal to relocate the screens to face North and South.
An additional finding was that the users felt more compelled to explore the experience center when the screens displayed community images. In response, I refined the concept adding more community images to the loop.

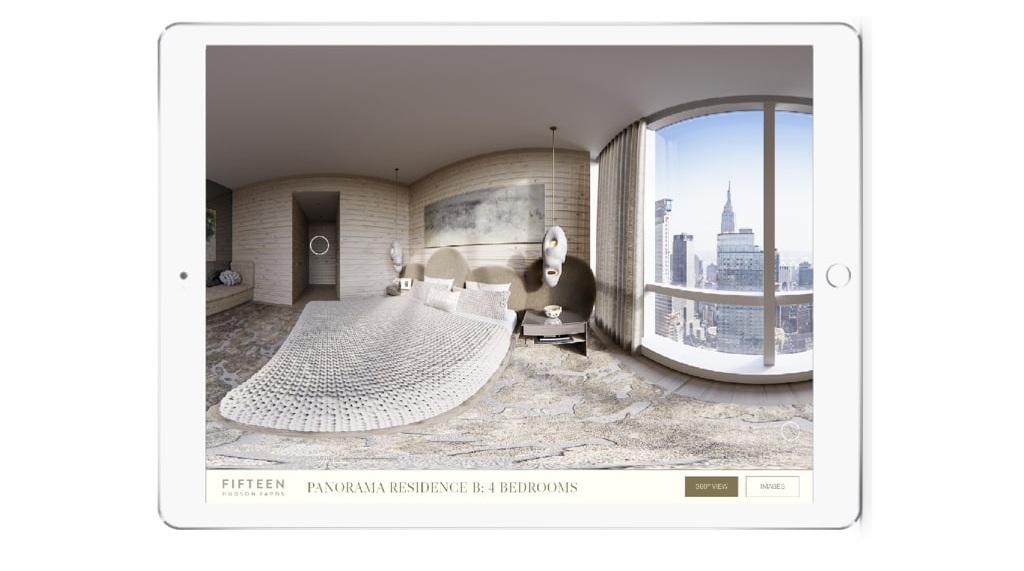
In one of the zones, I decided to add a feature of an image carousel for the users that don’t feel comfortable using a 360 view experience on a tablet.

In one area, I found that the screen was too close to the interactive booth, making it hard for the users to view. We moved the booth further back and changed the orientation of the screen to landscape layout.